1 设置相关 链接到标题
1.1 vscode同步多电脑 链接到标题
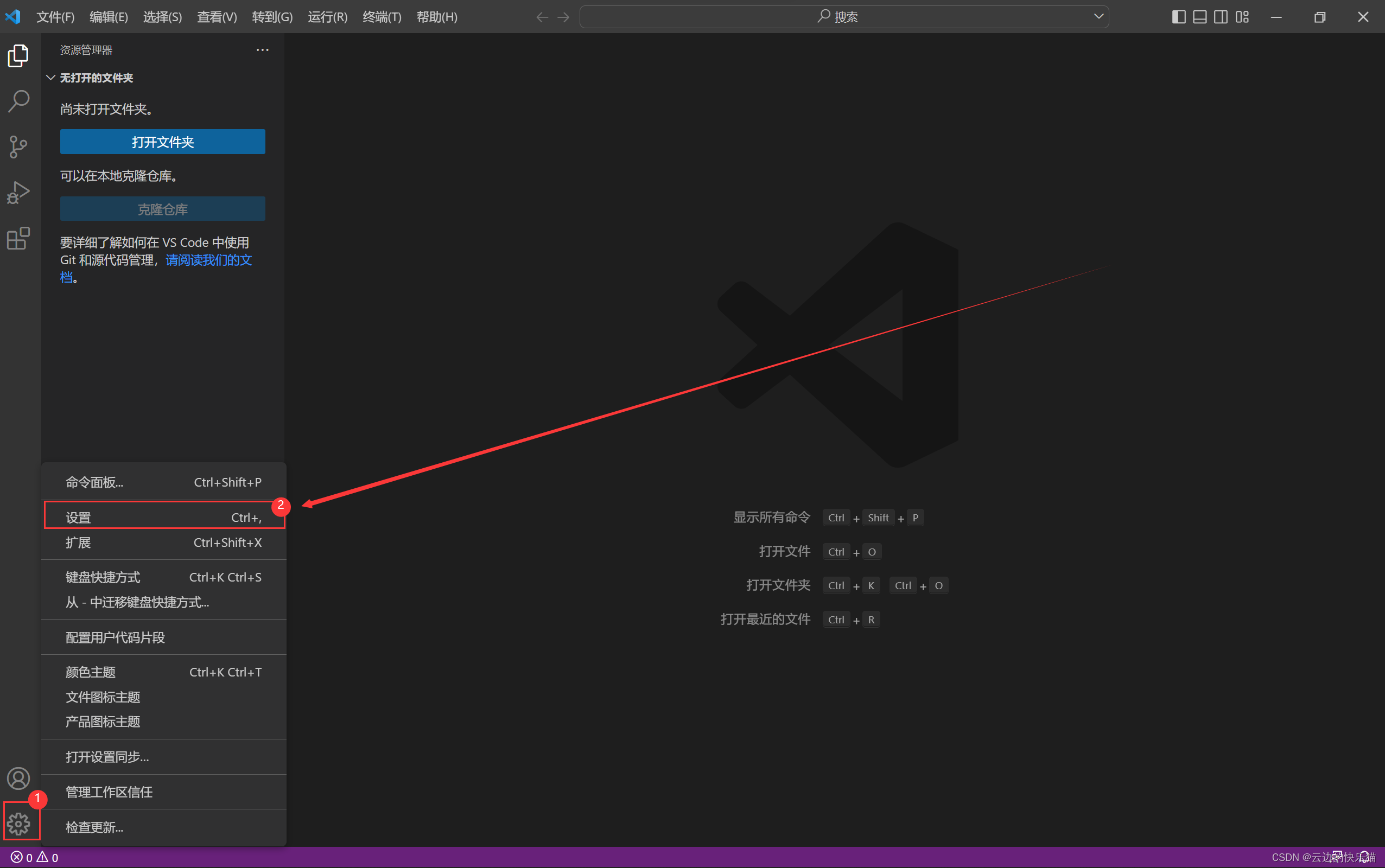
(1) 页面左下角设置同步打开
(2) 选择需要同步的内容
(3) 登录github
(4) 同步
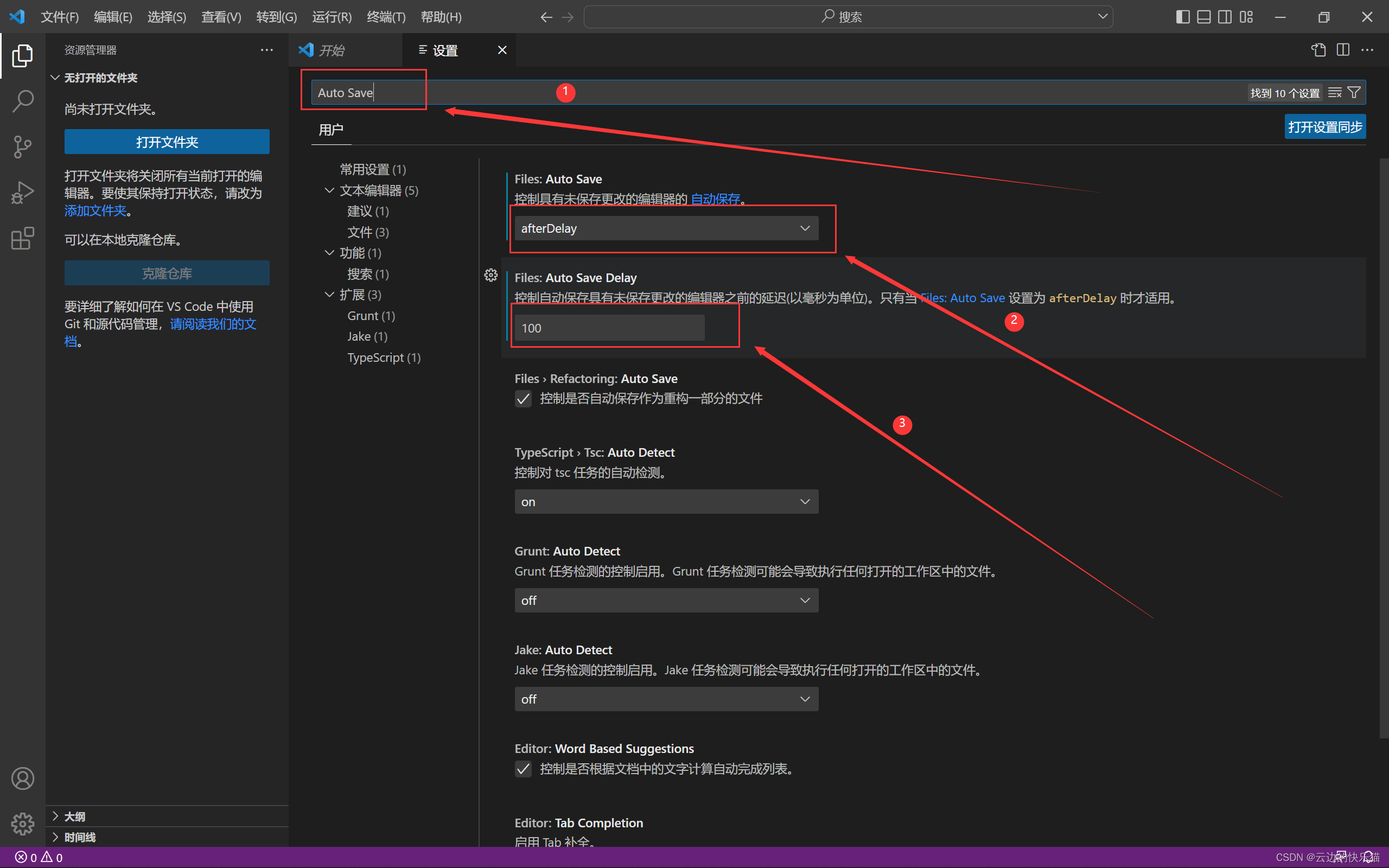
1.2 Auto save 链接到标题
2 插件相关 链接到标题
2.1 ssh 链接到标题
(1) ssh到ubuntu,以及ubuntu需要的设置 参考链接
2.2 Git(Windiows) 链接到标题
2.3 Git(Linux) 链接到标题
安装git
sudo apt update sudo apt install git验证
git --version配置github账户
git config --global user.name "Your Name" git config --global user.email "youremail@example.com"生成SSH密钥,如果有密钥直接复制过来就行,没有的话如下生成
ssh-keygen -t rsa -b 4096 -C "youremail@example.com"查看密钥内容
cat ~/.ssh/id_rsa.pubgithub网页设置密钥 登录到 GitHub,然后进入 Settings > SSH and GPG keys 页面,点击 New SSH key。 粘贴复制的公钥,并为它取个名字,然后保存。 (7) 测试SSH链接
ssh -T git@github.com如果成功,会显示类似于 Hi username! You’ve successfully authenticated, but GitHub does not provide shell access. 的消息。
2.4 配置Git忽略submodule更改 链接到标题
- 打开设置:ctrl + ,
- 搜索git ignore submodules
- 勾选git ignore submodules
2.5 dev container 链接到标题
构建dev容器流程
(1) 程序内新建.devcontainer/devcontainer.json;
(2) ctrl+shift+p,选择dev container: open folder in container构建dev容器(如果有dockerfile直接根据dockerfile生成);
(3) 配置完成后,点击rebuild container,构建开发容器;
3 快捷键 链接到标题
显示右侧边栏
ctrl+alt+b显示左侧边栏
ctrl+b显示底部边栏
ctrl+j
4 无法输入中文问题 链接到标题
卸载 Snap 版本的 VS Code
sudo snap remove code添加微软的 GPG 密钥和软件源
wget -qO- https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg sudo install -o root -g root -m 644 packages.microsoft.gpg /usr/share/keyrings/ sudo sh -c 'echo "deb [arch=amd64 signed-by=/usr/share/keyrings/packages.microsoft.gpg] https://packages.microsoft.com/repos/vscode stable main" > /etc/apt/sources.list.d/vscode.list' rm -f packages.microsoft.gpg更新apt缓存并安装
sudo apt-get update sudo apt-get install code
5. 调试 链接到标题
5.1 基本用法 链接到标题
- 继续 (Continue): 直到程序结束或下一个断点。
- 逐过程 (Step Over): 执行当前行并跳过函数调用。
- 单步调试 (Step Into): 执行当前行并进入函数内部进行逐步调试。
- 单步跳出 (Step Out) : 已经进入一个函数并且想跳出这个函数,回到调用该函数的地方继续调试的操作。
- 调试控制台: 打印变量 / 执行代码 都可以
- 断点编辑: 断点可以设置条件,当条件满足时,触发断点。
5.2 .json文件 链接到标题
多程序调试
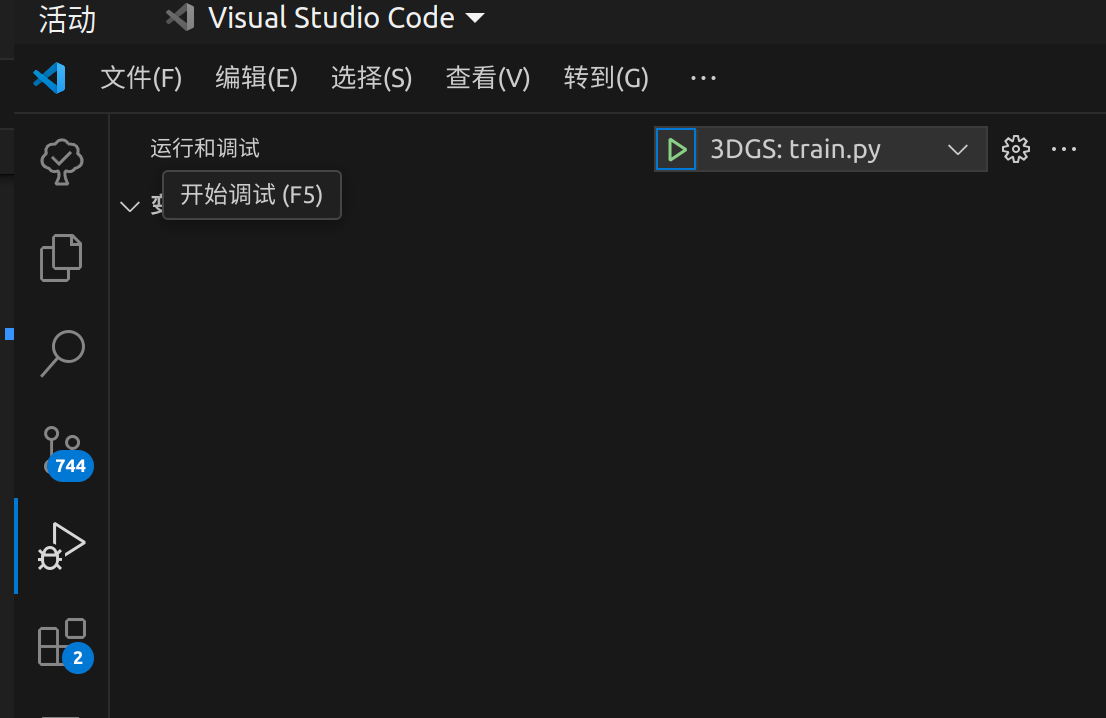
{ "version": "0.2.0", "configurations": [ { //调试程序1 "name": "program1", // todo }, { //调试程序2 "name": "program2", // todo } ] }json改好后在下图处选择要调试的程序名称
todo